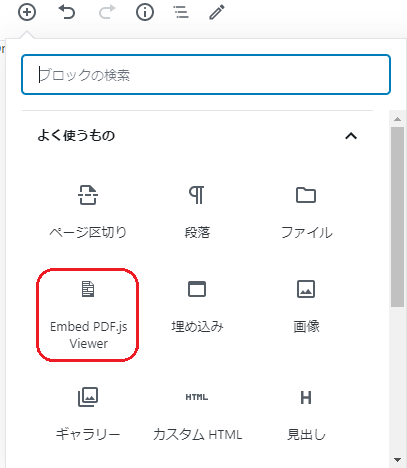
AndroidでPDFファイルをダウンロードせず画面表示させるためにブロックエデPDF.js Viewerを設置します。
ファイルを選択すると
ファイルが選択されたらプレビューボタンをクリックしてプレビューを表示します。
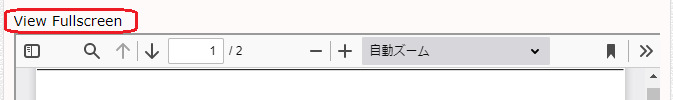
表示されたPDFのView Fullscreenをクリックして全画面表示にします。
表示されたURLをコピーしてプレビュー画面を閉じます。(ここではPDF.js ViewerをテストしたサイトのURLになっています。)
編集画面に戻ったら、PDF.js Viewerのブロックを削除します。
新しいブロックを追加してリンクしたいPDFの名前や内容を記述します。(上記の場合は規約 PDFとわかるように規約(PDF)とします。)
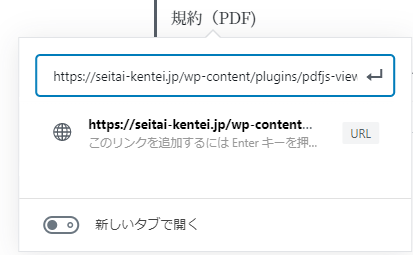
規約(PDF)
記述したらマウスで文字を選択してブロックエディタ上部にあるチェーンをクリックしてリンク先の設定を行います。
↵をクリックしてリンクを決定します。
規約(PDF)
となれば成功です。
プレビュー画面では使っているテーマによってはアンダーラインが表示されない物もあります。
以下実際のPDF.js Viewerを使ったPDFファイルをダウンロードせずに表示させる設定。はFont Awesomeplug-inを使っています。